R 마크다운 DT::datatable 파라미터 조정하기
R 에서 만든 마크다운 파일(html) 파일에 DT 라이브러리에 datatable 함수로 data를 보기 좋게 표현할 수 있다.
예로 iris 데이터를 DT::datatable 로 표현하면 다음과 같다.

코드는 다음과 같다.
datatable(DATA) 로 쉽게 표현할 수 있다.
```{r setup, include=FALSE}
knitr::opts_chunk$set(echo=TRUE, warning=FALSE, message=FALSE, results = 'asis')
options(warn = F)
library(DT)
```
```{r}
datatable(iris)
```
참고로 datatable parameter의 default 값은 다음과 같다.
datatable(data, options = list(), class = "display",
callback = JS("return table;"), rownames, colnames, container,
caption = NULL, filter = c("none", "bottom", "top"), escape = TRUE,
style = "default", width = NULL, height = NULL, elementId = NULL,
fillContainer = getOption("DT.fillContainer", NULL),
autoHideNavigation = getOption("DT.autoHideNavigation", NULL),
selection = c("multiple", "single", "none"), extensions = list(),
plugins = NULL, editable = FALSE)datatable 의 결과를 간단히 소개하면 다음과 같다.
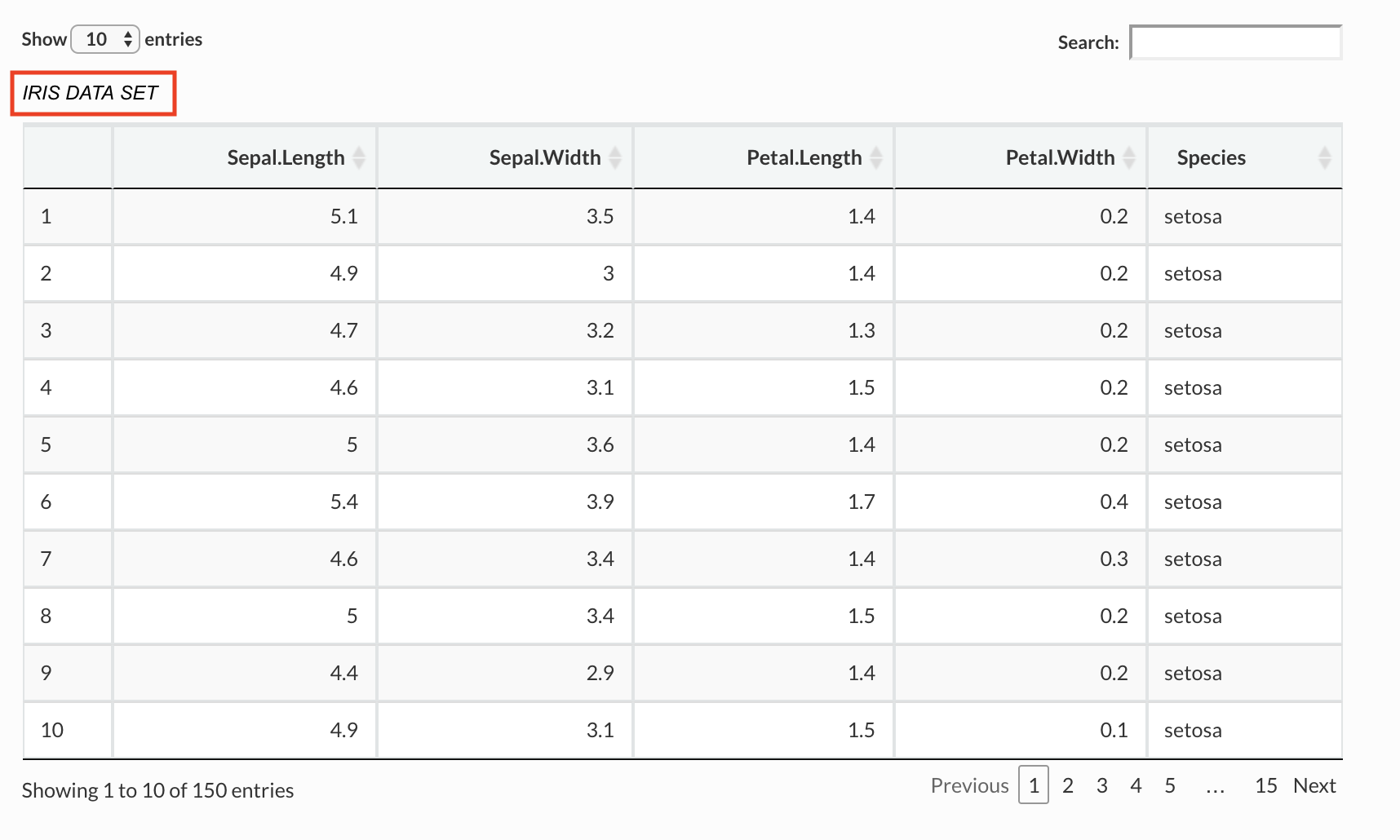
전체 150개 데이터를 한 페이지에 10개씩 보여준다.
Show 뒤에 있는 10 을 눌러보면 다음과 같이 한 번에 몇 개의 데이터를 확인할 건지 변경할 수 있다.

Search 를 통해 원하는 값을 직접 검색할 수도 있다.

1. caption
caption 파라미터를 통해 테이블에 제목을 지정할 수 있다.
datatable(iris,
caption = "IRIS DATA SET",
rownames = F)

2. rownames
rownames = FALSE 로 왼쪽 row index를 없앨 수 있다.
datatable(iris,
caption = "IRIS DATA SET",
rownames = F)

3. colnames
colnames 로 지정되어있는 컬럼명을 변경할 수도 있다.
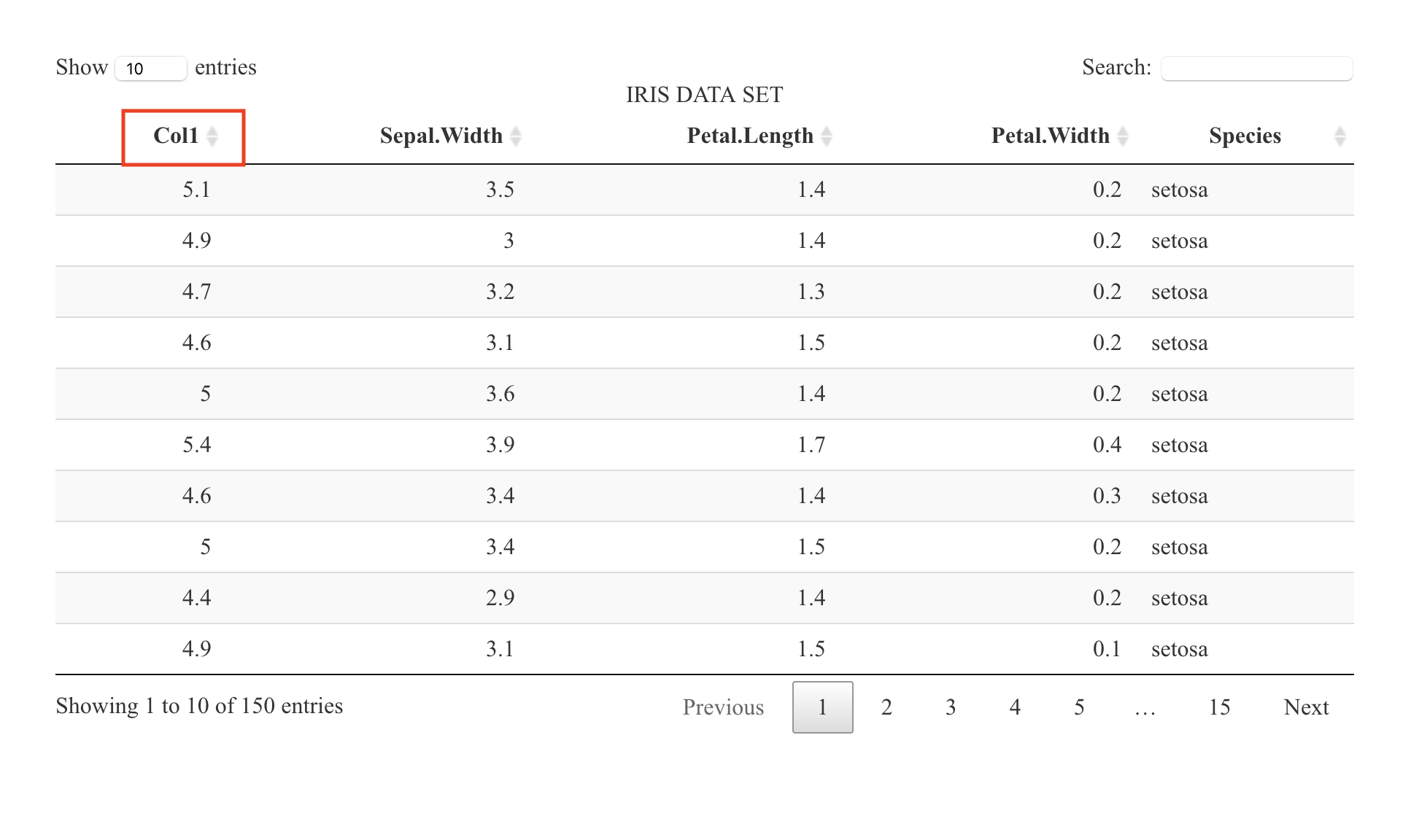
첫 번째 열의 이름을 Col1 로 변경하는 코드는 다음과 같다.
datatable(iris,
caption = "IRIS DATA SET",
rownames = F,
colnames = c("Col1"="Sepal.Length"))

4. filter
filter는 각 컬럼별로 적용되며, 말 그대로 값을 filtering 해 주는 역할을 한다.
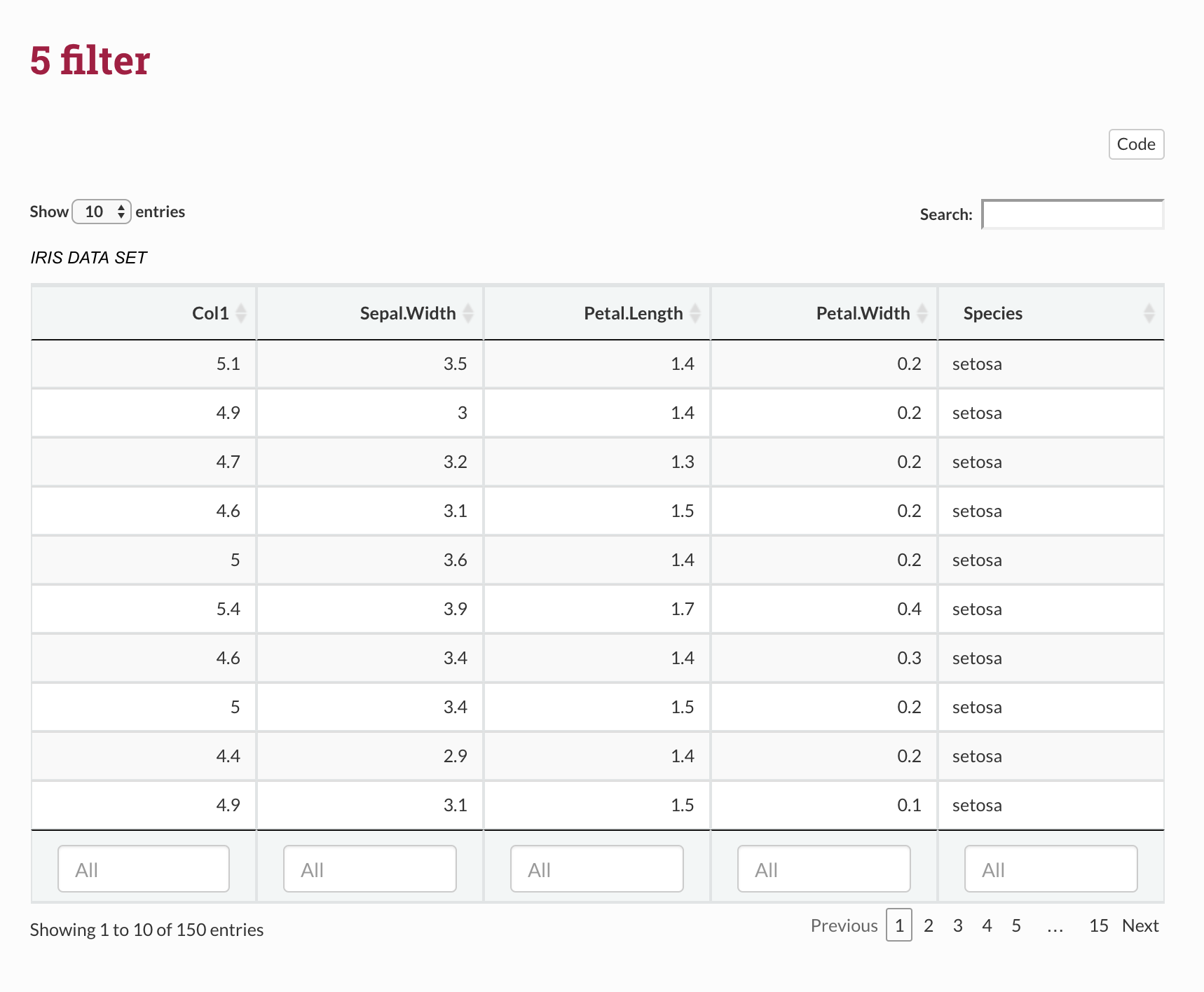
datatable(iris,
caption = "IRIS DATA SET",
rownames = F,
colnames = c("Col1"="Sepal.Length"),
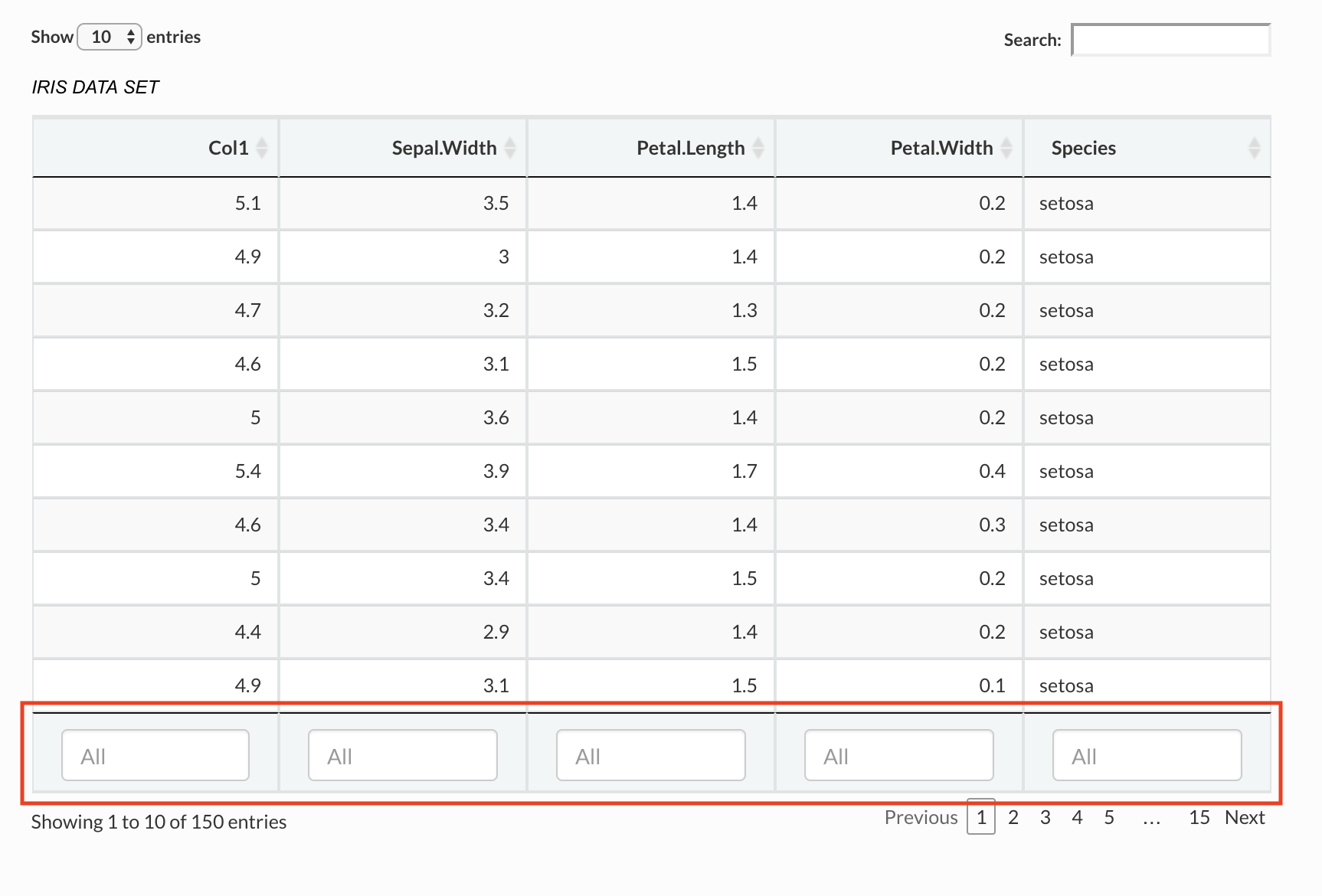
filter = "bottom") 아래(bottom) 에 filter 를 추가했으며, 결과는 다음과 같다.

수치형은 숫자범위로 filtering 할 수 있고,

범주형은 범주자체를 filtering 할 수 있다.
하나 이상을 넣는 것이 가능하며, 원하는 범주를 자유롭게 넣고 뺄 수 있다.

5. width, height
width 와 height는 가로길이와 세로길이를 지정하는 파라미터이다.
다음은 width와 height를 모두 500으로 지정했을 때 결과이다.
datatable(iris,
caption = "IRIS DATA SET",
rownames = F,
colnames = c("Col1"="Sepal.Length"),
filter = "bottom",
width = 500, height = 500)

아무것도 지정하지 않았을 때 크기는 다음과 같다.

사실 width와 height를 따로 지정해 주지 않으면 생성된 마크다운 파일에 맞게 사이즈를 알아서 조정해준다.
6. editable
editable은 편집을 가능하게 하는 기능이다. defualt는 FALSE이며, TRUE 혹은 "cell"로 설정해줄 수 있다.
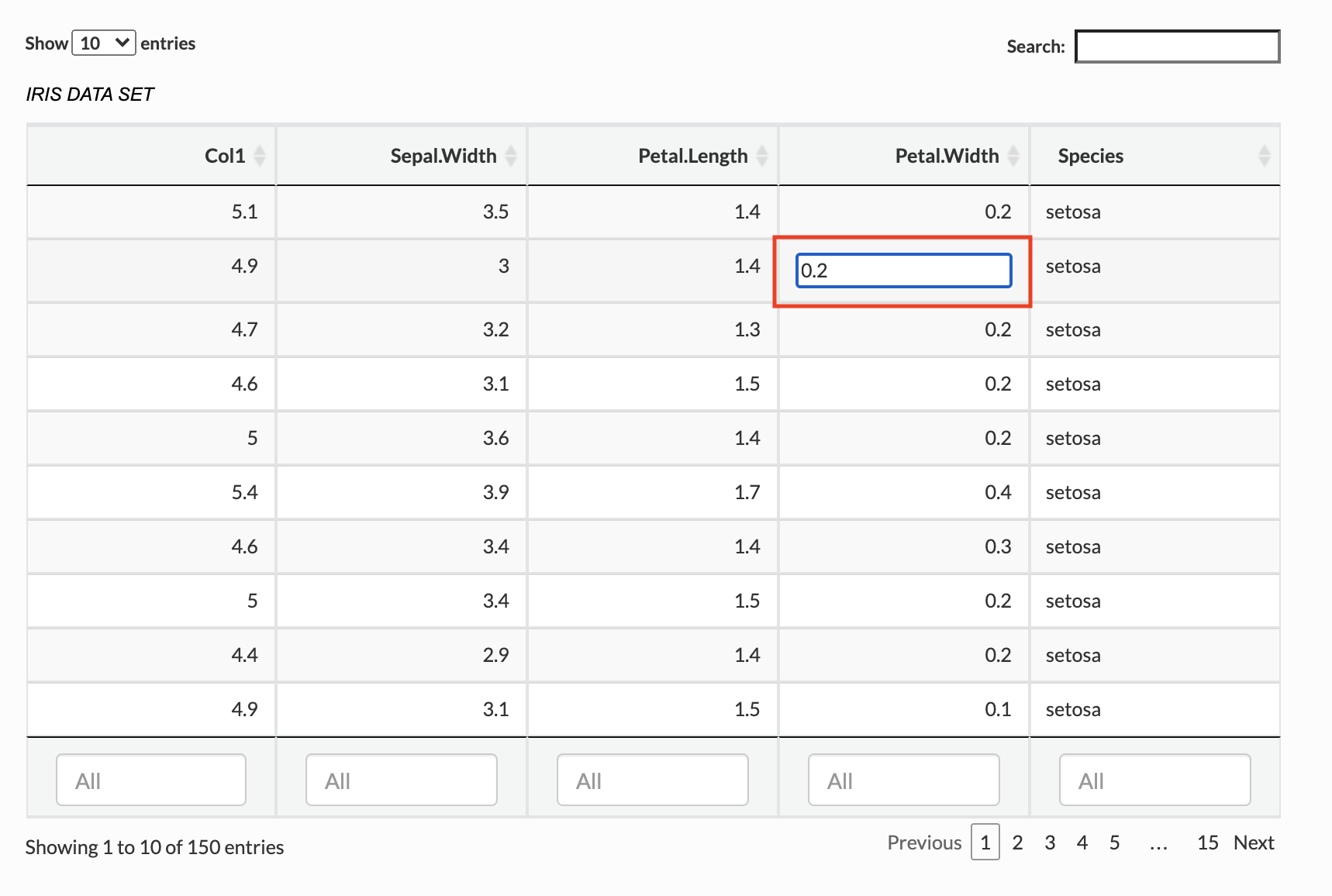
datatable(iris,
caption = "IRIS DATA SET",
rownames = F,
colnames = c("Col1"="Sepal.Length"),
filter = "bottom",
editable = T)
편집하고 싶은 cell을 더블클릭하여 값을 변경할 수 있다.

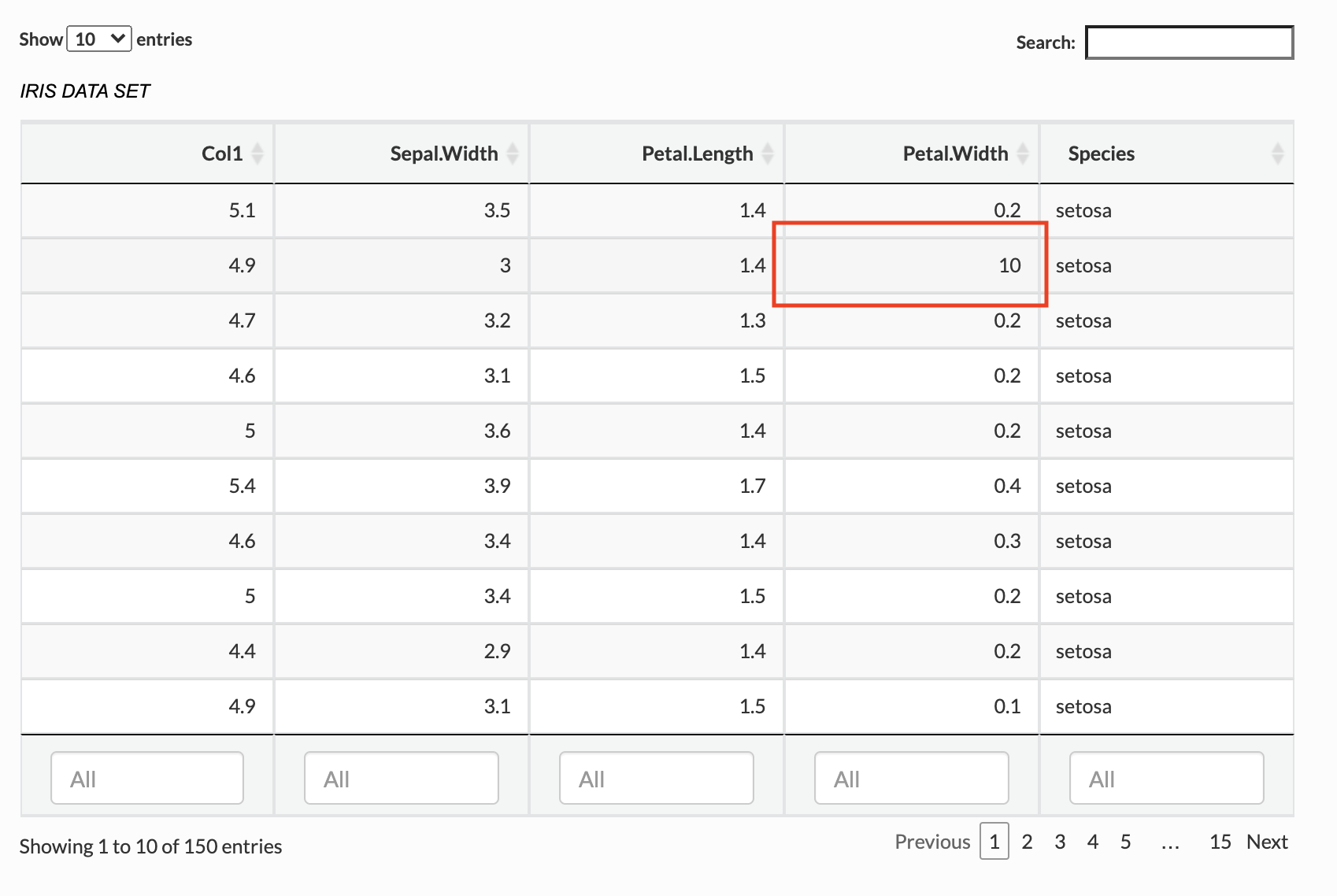
값 변경 후 엔터를 치면 변경된 값으로 나타난다.

7. extensions + options
다음은 extensions과 options의 조합으로 마크다운에 만들어진 datatable을 csv나 excel 등의 파일로 저장하기 위한 버튼을 만드는 방법이다. 개인적으로 아주 유용하게 쓰고있는 기능이다.
datatable(iris,
caption = "IRIS DATA SET",
rownames = F,
colnames = c("Col1"="Sepal.Length"),
filter = "bottom",
editable = T,
extensions = "Buttons",
options = list(dom ='Bfrtip',
buttons =c('csv', 'excel','print','pdf')))
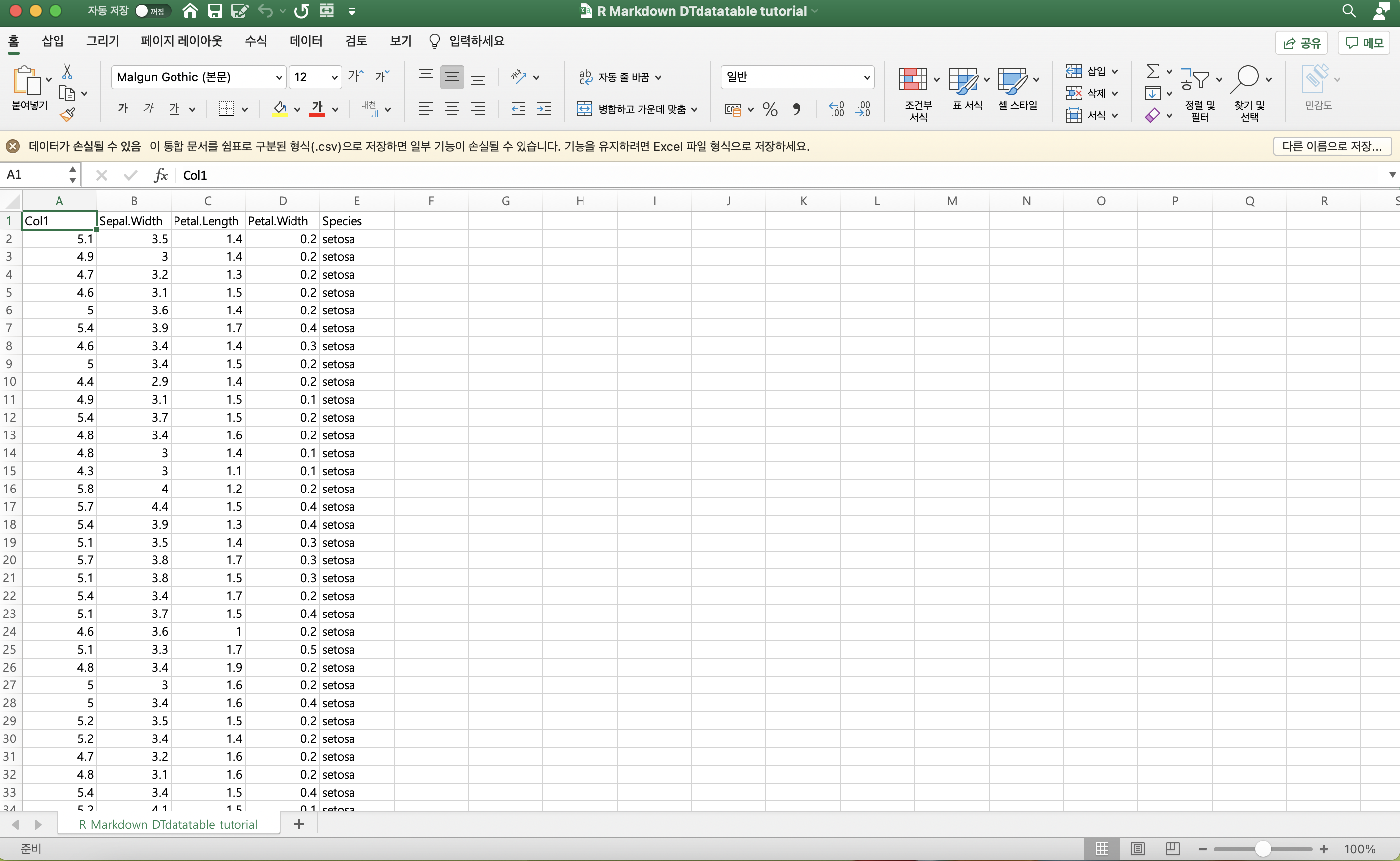
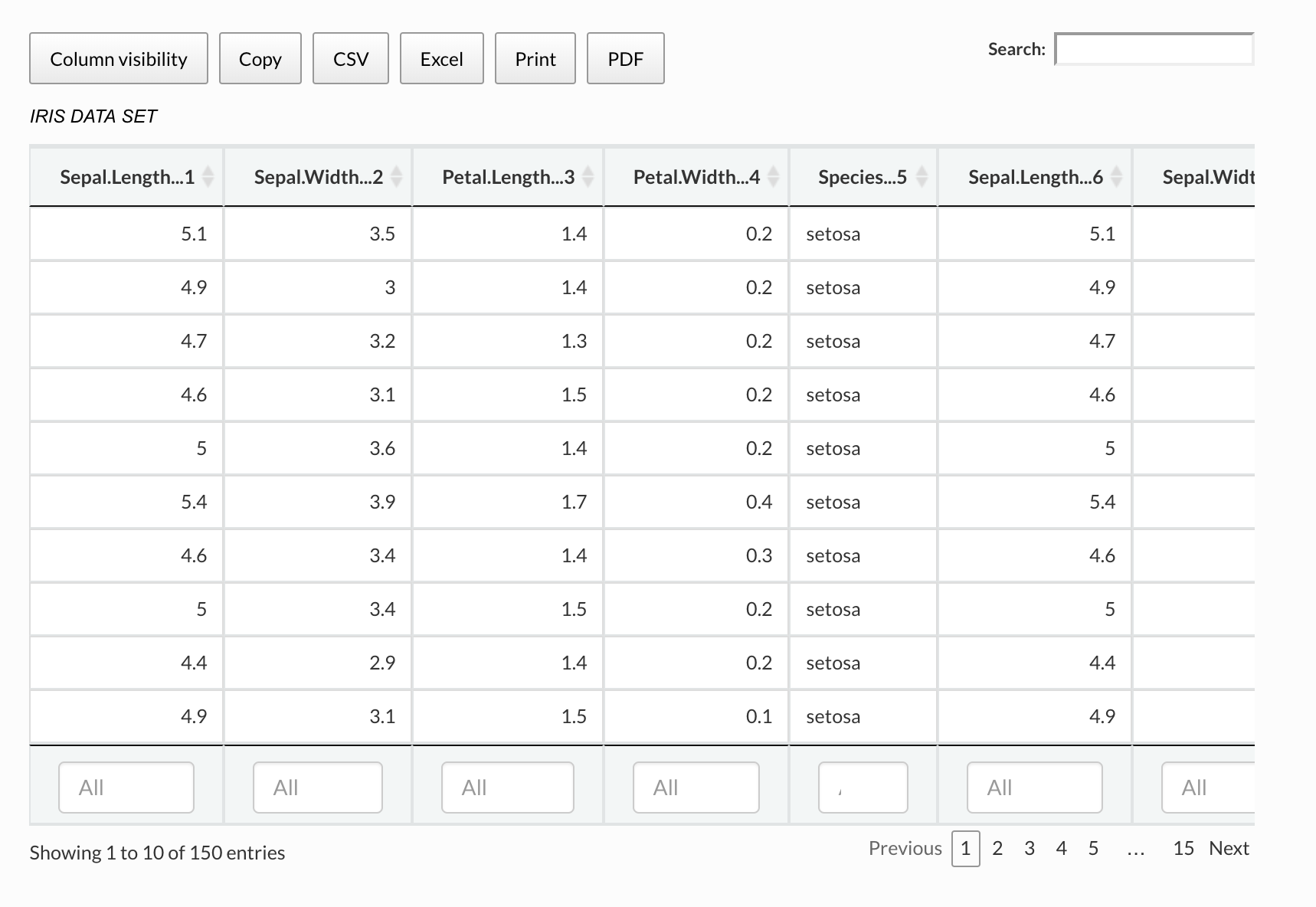
exrensions 에 Buttons 로 버튼을 추가하겠다고 입력 후 options에서 구체적으로 어떤 버튼을 추가할 건지 입력해준다.

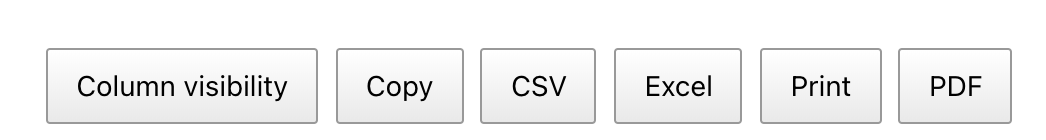
그럼 왼쪽 상단에 버튼들이 추가되고, 버튼 클릭시 해당 확장자를 가진 파일이 마크다운 파일과 같은 이름으로 저장된다.

버튼에 I('colvis'), 'copy' 를 추가하여 원하는 컬럼만 필터링하는 기능과 복사하기 기능도 추가할 수 있다.
buttons =c(I('colvis'),'copy','csv', 'excel','print','pdf')

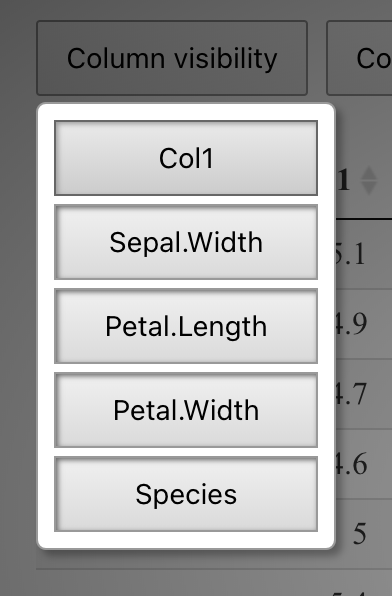
Column visibility 클릭 시 컬럼명이 나오고, 컬럼명 클릭시 datatable에서 해당 컬럼이 사라진다.

단, options 가 들어가면 기본으로 있던 Show 10 entries 기능이 사라져, options 안에 pageLength = 10 를 추가해 원하는 entry 개수를 조절할 수 있다.
컬럼 수가 많아져 한 페이지 안에 데이터가 다 들어오지 않을 경우 가로방향 스크롤이 자동으로 적용된다.
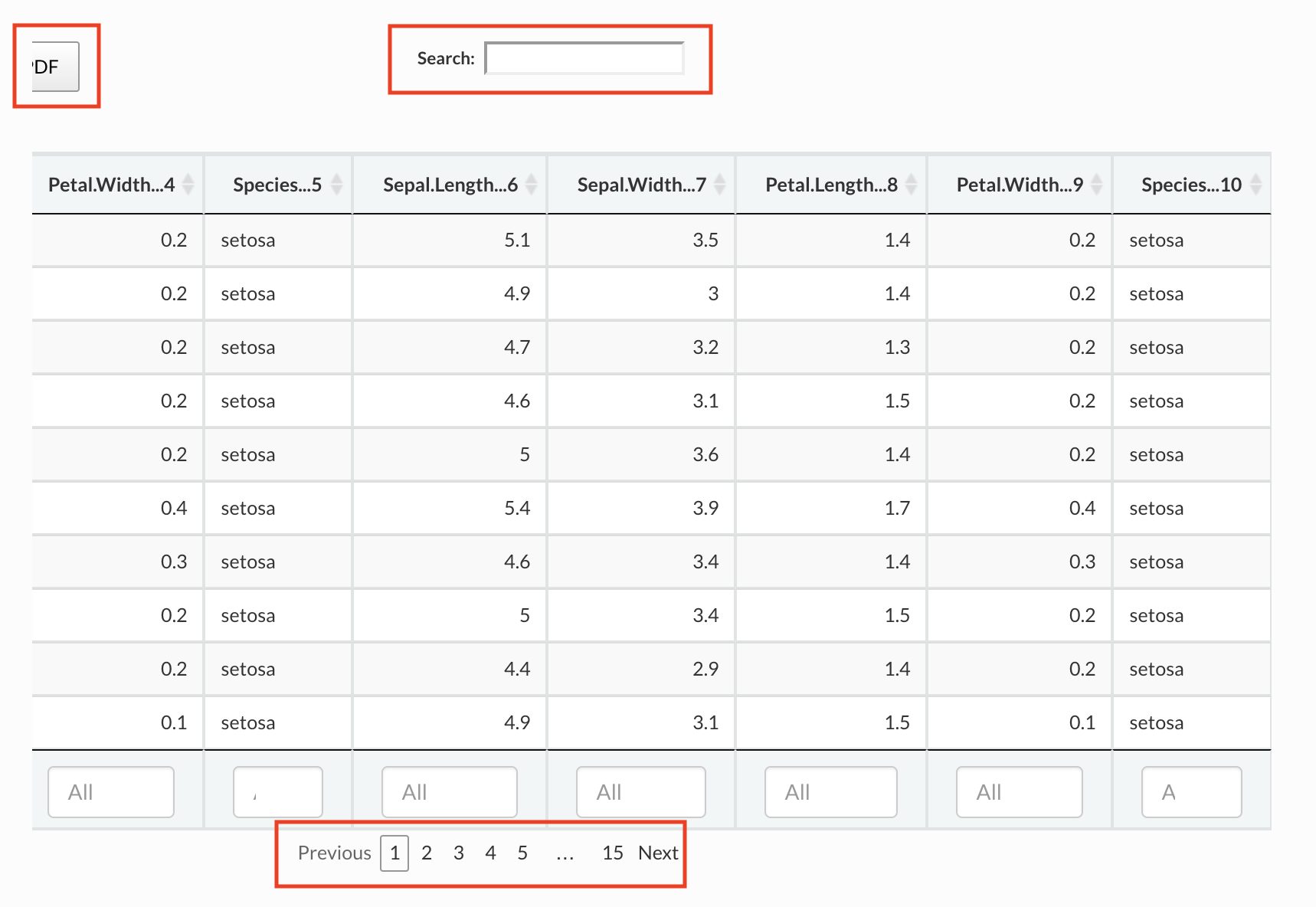
iris data를 두 개 붙여 10개의 컬럼을 가진 데이터를 만들어 datatable로 찍어보았다.
스크롤을 오른쪽으로 끝까지 밀었을 때 모습이다.
오른쪽 상단에 있던 Search나 오른쪽 아래에 있던 페이지 넘기는 부분까지도 가운데로 스크롤 된 모습니다.
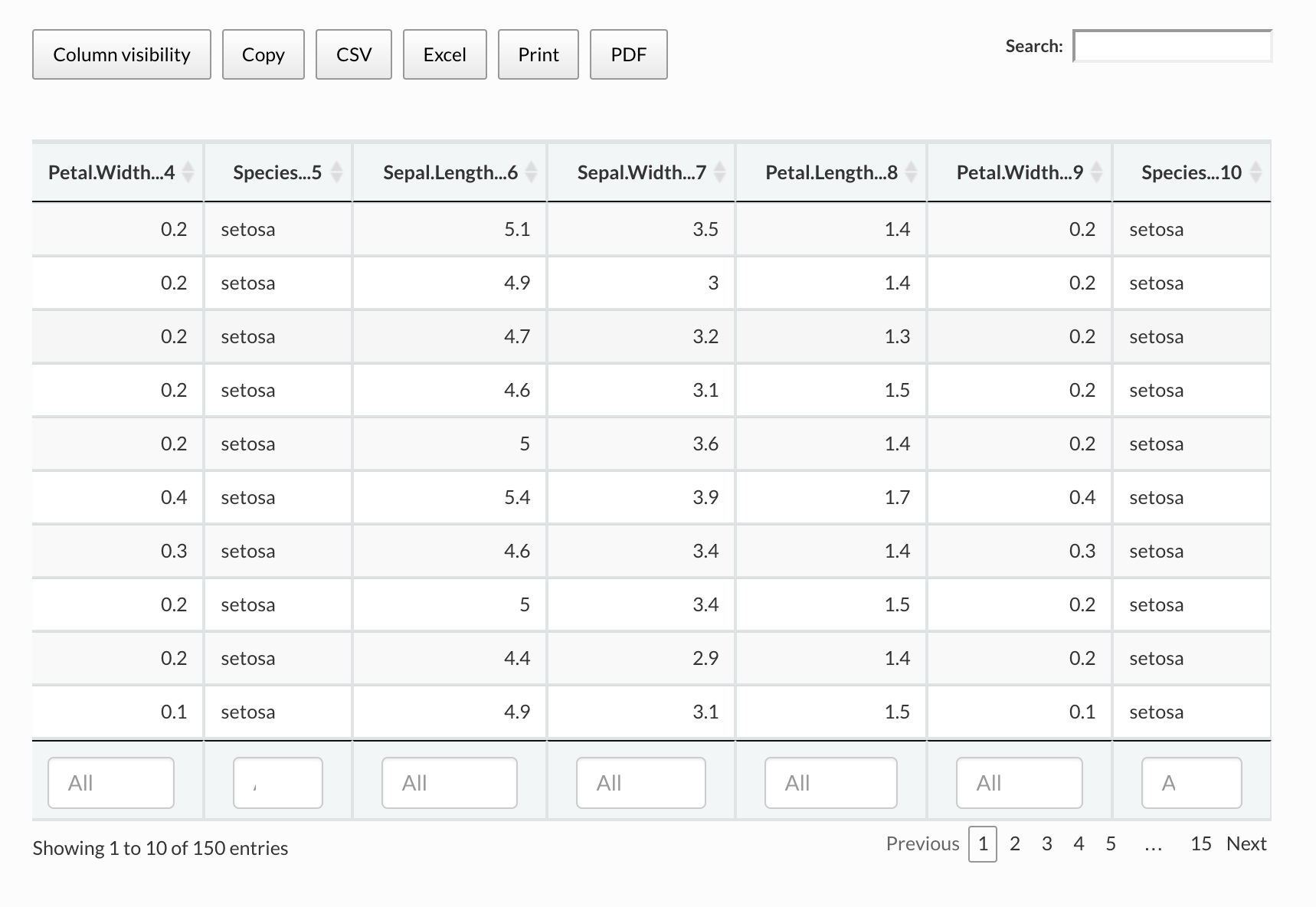
이를 해결하는 방법은 options 안에 scrollX = T 를 넣어주면 된다.


scrollX = T를 적용 후 마찬가지로 스크롤을 오른쪽 끝까지 민 모습니다. 다른 기능들은 멈춘 채 가운데 데이터에만 스크롤이 적용된다.
8. class
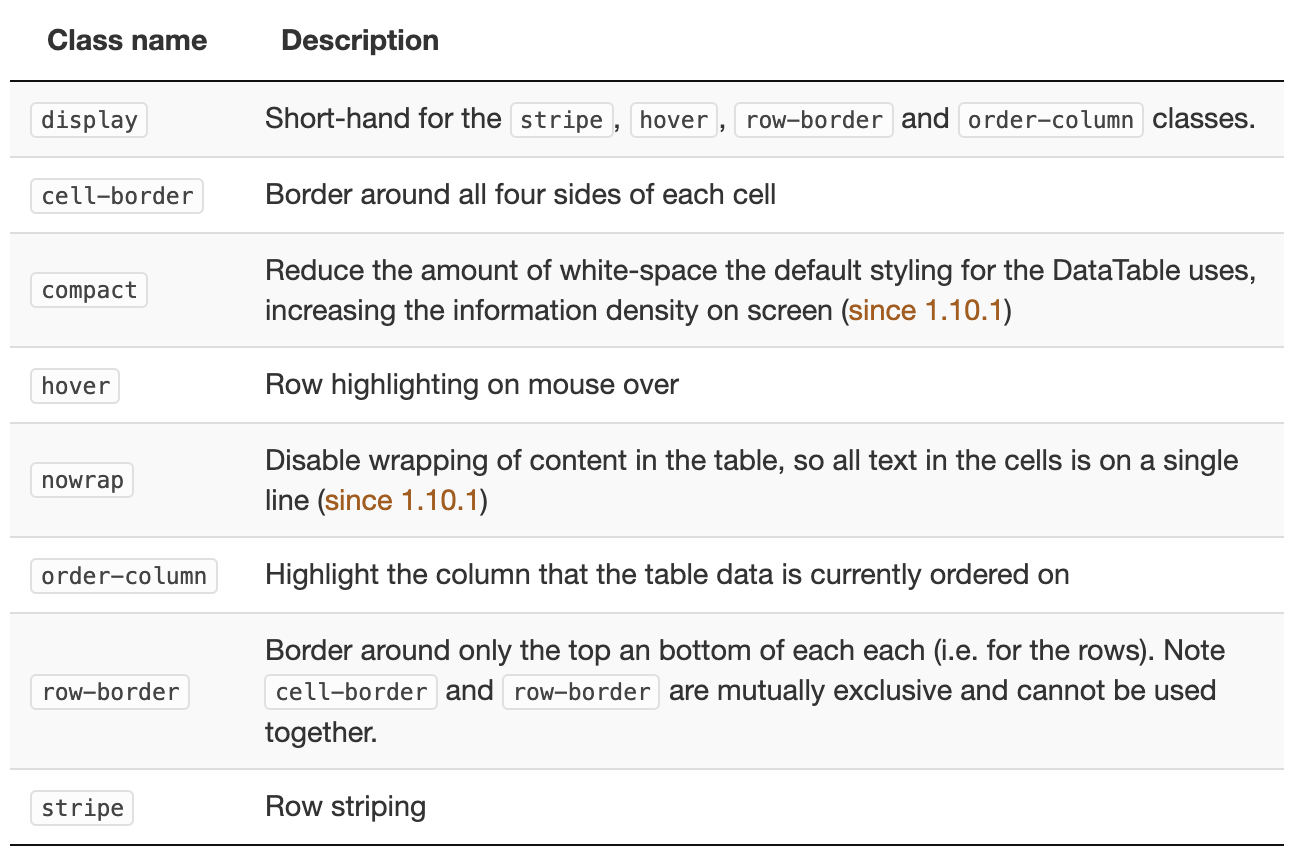
class는 테마라고 생각하면 된다. 기본 테마는 "display" 이고 다른 외에도 "cell-border", "compact", "hover", "nowrap", "order-column", "row-border", "stripe" 등이 있다.
각 class에 대한 설명은 다음과 같다.

출처 : datatables.net/manual/styling/classes
"cell-border"로 선택했을 때 결과는 다음과 같다. 기존 row 에 엇갈리게 색상이 들어가 있던것이 없어졌다.

최종 코드와 만들어진 마크다운 파일도 첨부한다.
'R > MarkDown' 카테고리의 다른 글
| [R Markdown] Plot과 Table을 한 Row에 그리기 (0) | 2022.03.16 |
|---|---|
| [R Markdown] Markdown, DT datatable, dygraph 기본 옵션 (0) | 2021.04.29 |
| [R Markdown] DT datatable in for loop showing white space after render to html (2) | 2021.04.29 |
| [R Markdown] for loop로 chunk 여러개 만들기 (5) | 2020.07.31 |
| [R Markdown] toc customizing :: R 마크다운 목차 커스터마이징 (0) | 2019.12.23 |