반응형
2020.07.31 - [R/MarkDown] - [R Markdown] for loop로 chunk 여러개 만들기
2020.12.22 - [R/MarkDown] - [R Markdown] DT datatable 커스터마이징 :: 파라미터 알아보기
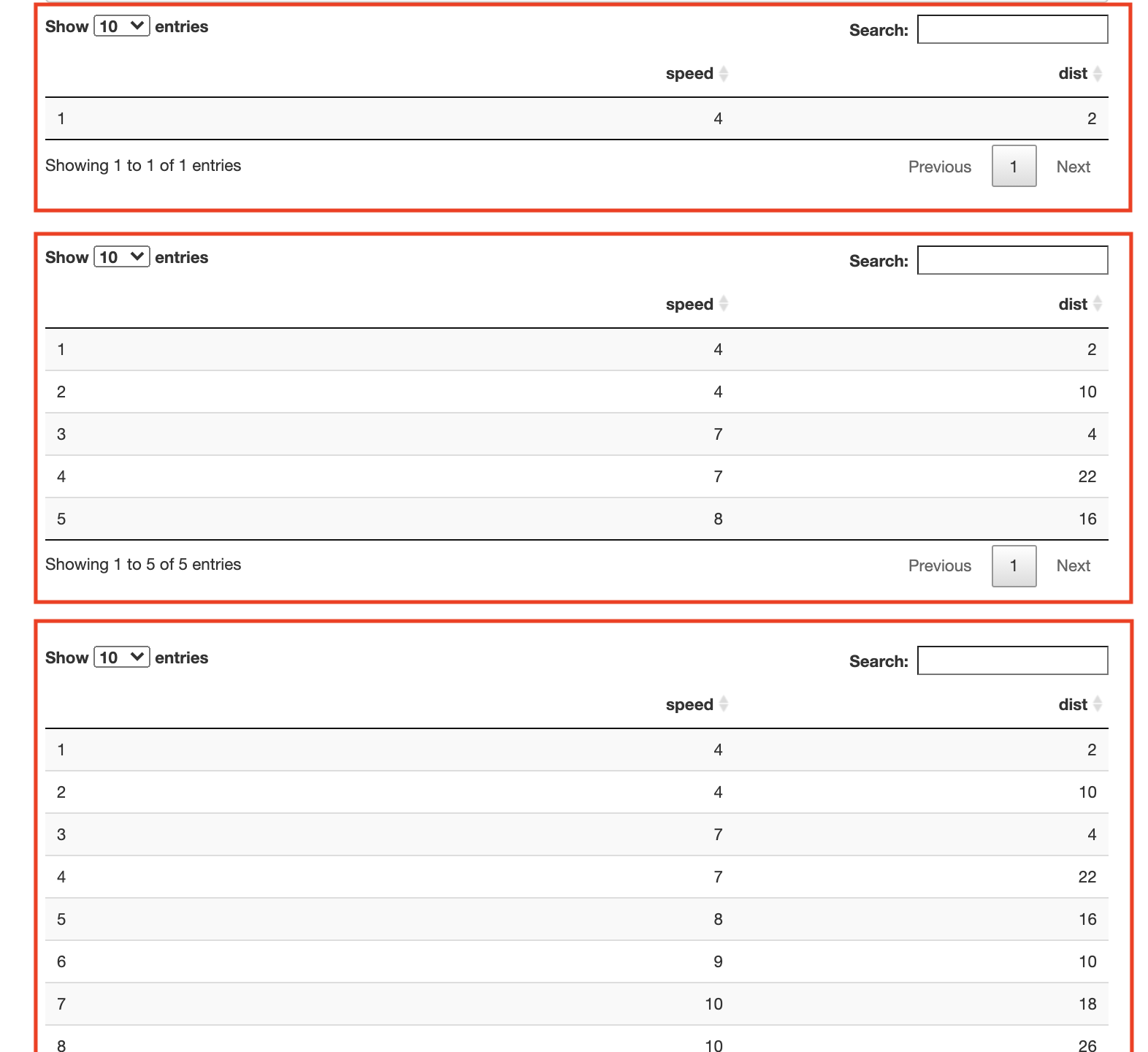
DT 패키지의 datatable을 Rmarkdown에서 for loop로 찍어낼 때, 다음과 같이 보여주고자 하는 데이터 개수에 따라 다음 테이블과 거리가 너무 멀거나, 너무 가까워 겹치는 경우가 발생하기도 한다.
for (i in c(1,5,10)) {
print(htmltools::tagList(DT::datatable(cars[1:i,])))
cat("\n\n<br>\n\n")
}

첫 번째 테이블은 1개 row만 보여줄 때, 아래 테이블은 5개 row만 보여줄 때 이다.
첫 번째 테이블과 두 번째 테이블 사이 간격이 매우 넓은 것을 볼 수 있다.
이를 해결하는 방법은 datatable의 width와 heigth를 조절해 주는 것이다.
datatable의 width와 heigth는 pixel로 지정할 수도 있으나, 위와 같은 상황에서는 %로 지정해 주는 것이 좋다.
for (i in c(1,5,10)) {
print(htmltools::tagList(DT::datatable(cars[1:i,], width = "100%", height = "100%")))
cat("\n\n<br>\n\n")
}

세 개 테이블이 딱 보기 좋은 간격으로 생성되었다. (마지막 테이블은 10개까지 그려져 있으나, 캡쳐의 한계..)
위 예시는 기본 마크다운 형태를 따라 좌우가 넘어가는 일은 발생하지 않았으나, rmdformats::readthedown 와 같은 theme를 사용하면 좌우도 넘치는 일이 발생한다. 따라서 height 뿐 아니라 width도 같이 지정해 주는 것이 좋다.
또한, 이는 가끔 DT datatable에 옵션 과다로 다음 테이블과 겹치는 일도 방지해준다.
반응형
'R > MarkDown' 카테고리의 다른 글
| [R Markdown] Plot과 Table을 한 Row에 그리기 (0) | 2022.03.16 |
|---|---|
| [R Markdown] Markdown, DT datatable, dygraph 기본 옵션 (0) | 2021.04.29 |
| [R Markdown] DT datatable 커스터마이징 :: 파라미터 알아보기 (2) | 2020.12.22 |
| [R Markdown] for loop로 chunk 여러개 만들기 (5) | 2020.07.31 |
| [R Markdown] toc customizing :: R 마크다운 목차 커스터마이징 (0) | 2019.12.23 |